Integrating Form to website
There are 2 ways to integrate a form into a website:
- Using the downloaded code
- Using iframe/wizard
Using iframe
- No technical knowledge required.
- Form data will be saved in the form generator database
Steps:
- Go to All Forms
- For any form, click on the widget button and it will open a popup with 2 different ways to integrate
- iFrame Code
- Copy the iframe & script code and paste it in your website where you want the form to be integrated
- New window
- This will simply show a button on the website and on clicking the button it will open the form in a new window
- Copy the HTML code and paste it into your website where you want to display the button.
- iFrame Code
Using downloaded code
- It requires junior-level technical knowledge.
- Submitted form data will not be saved in the form generator database
In this method, you download the PHP/HTML/CSS/Javascript code of the form and then integrate the downloaded code into your website.
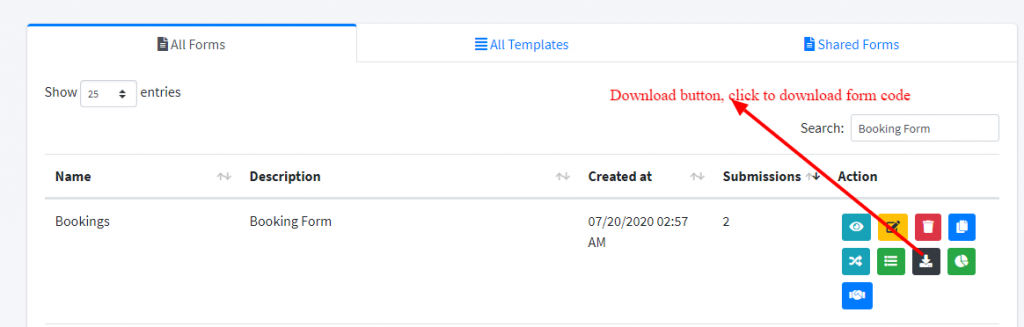
- Download code for form by going to List Forms -> Download

- Unzip the zip file, inside that you’ll find html, php, and library folder.
- For example, bookings.html, bookings.php & library
- Make any changes to bookings.html or copy content of bookings.html to any other HTML file.
- place the bookings.php & library file/folder in the same directory where bookings.html file is present
Try opening the form, it is not read to use.

